Have you ever wondered if your website is up to speed (both figuratively and literally)? Think about it - most businesses spend thousands of dollars to create and maintain an online venue for clients to find exactly what they are looking for.
Did you know that the majority of people will leave a website if they can’t find what they are looking for within a few seconds?
What about your website? Can people easily navigate and find what they are looking for on both a laptop and a mobile device? And just as important is: How quickly does your business website perform on both platforms?
If your website is slow then you are losing customers.
Nearly half of all visitors will leave a mobile site if the pages don’t load within 3 seconds. But there is a new tool from Google that will help identify areas that may need some fine-tuning (or even outright fixing).New Google Tool Gives Three Scores
Google launched a new small business-friendly tool at testmysite.thinkwithgoogle.com that will show how mobile-friendly and fast a site is.
The new tool combines the mobile-friendly testing tool and the page speed testing tool into one and gives your business a clean and understandable report.
The tool gives you 3 scores:
- Mobile-friendliness
- Mobile speed
- Desktop speed
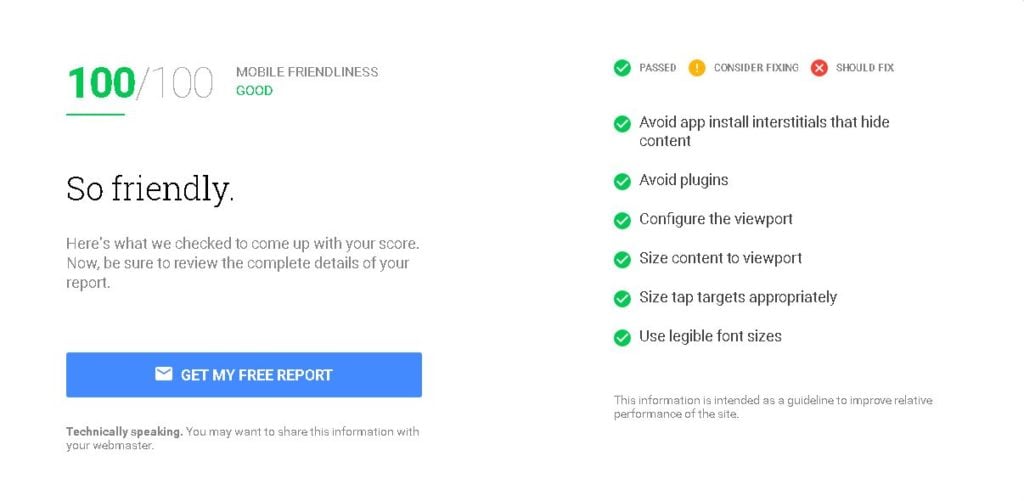
In fact, this is the first Google tool to score your mobile-friendliness. The previous tool just said if your page is or is not mobile-friendly. Now it says just how mobile-friendly your page is. Here is a look at our report on our mobile friendliness:

You can see that they test your websites mobile friendliness and show you exactly what areas they tested, from plugins to legible font sizes.
List of Areas to Improve
The tests for Mobile and Desktop Speed show the results in the following areas:
- Reduce server response time
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Leverage browser caching
- Optimize images
- Minify CSS
- Minify JavaScript
- Minify HTML
- Avoid landing page redirects
- Enable compression
- Prioritize visible content
Each test will either have a green check (passed), a yellow exclamation point (consider fixing), or a red x (should fix).
When it comes to your website, don’t assume that just because you built it, they will come. It is important to consistently check to ensure that your website is all that it should be. We are here to help you build, optimize, and maintain your website so that you may be found online. Allow us to focus on your expertise so you can focus on yours.



Submit a Comment
Your email address will not be published. Required fields are marked *